PrestaShop 1.6.x. 如何在“顶部水平菜单”模块中添加下拉菜单
2015年4月6日
本教程将向您展示如何在中添加下拉菜单 顶部水平菜单 module 在Prestashop.
PrestaShop 1.6.x. 如何在“顶部水平菜单”模块中添加下拉菜单
This module 允许您构建所有类型的水平 navigation bars.
在导航菜单中添加产品类别子菜单
-
添加一个新的产品类别链接到顶部菜单:
-
向您的产品类别添加一个新的子类别.
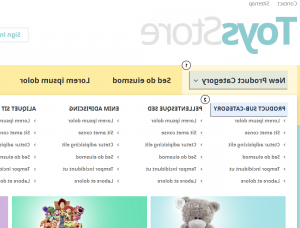
此子类别将自动显示为产品类别的下拉菜单按钮.
在导航菜单中添加CMS页面子菜单
-
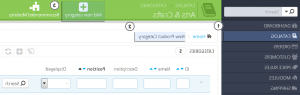
新建一个 CMS category.
-
Add a new CMS 类别到顶部菜单:
-
Navigate to Modules -> Modules 然后寻找 顶部水平菜单.
-
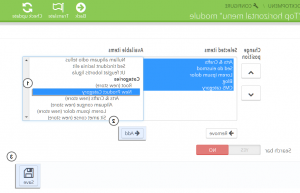
Click the Configure 按钮,以进入 module 配置页面.
-
中添加一个新元素 frontend 菜单中,您应该在右侧选择所需的元素,然后单击 Add button.
-
Click Save 以确认为顶部菜单添加新菜单项.
-
-
新建一个 CMS page.
This CMS 页面将显示为下拉菜单按钮 CMS 自动分类:
请随时查看下面的详细视频教程: